1. Objetivos
1.1. Interfaz
La interfaz elegida es la aplicación Style DNA: Your Pocket Stylist. Se trata de un virtual closet y outfit planner que tiene como objetivo ayudar al usuario a almacenar su ropa, así como las distintas combinaciones que se pueden realizar con ellas y descubrir nuevas marcas. Contiene las siguientes funciones principales:
- Un armario virtual donde los usuarios pueden tomar fotos de su ropa o buscar imágenes en línea para agregarlas a su colección de ropa.
- Categorización de prendas que las organiza las prendas en diferentes categorías para una fácil navegación.
- Creación de conjuntos que permite a los usuarios arrastrar y soltar prendas en una interfaz visual y guardar los conjuntos completos en su armario virtual.
- Recomendaciones de conjuntos que utiliza un algoritmo de inteligencia artificial para ofrecer recomendaciones personalizadas en función de las prendas que el usuario tiene en su armario virtual, así como poder incluir a estos conjuntos ropa nueva que puede adquirir el usuario.
- Seguimiento de tendencias que permite a los usuarios estar a la moda con las últimas tendencias y recibir sugerencias para incorporarlas en su estilo personal.
1.2. Metodología
Se llevará al cabo la evaluación a través de los diez principios de Nielsen, justificando en cada parte cómo afecta ese principio a la interfaz e interacción del usuario. Así mismo, he señalado un listado de gravedad respecto a la experiencia del usuario.
2. Análisis
2.1. Los diez principios heurísticos de Nielsen
1. Visibilidad del estado del sistema.

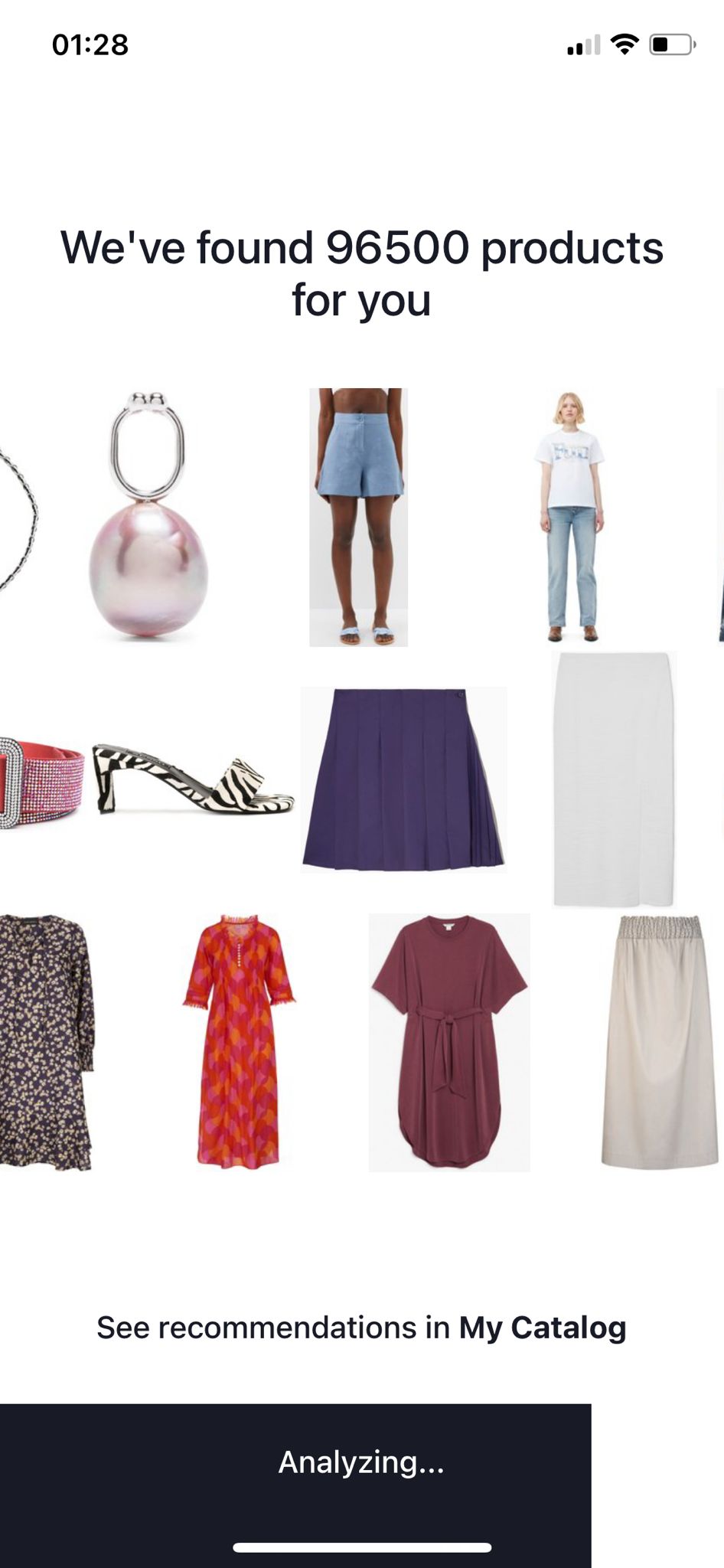
Descripción: Después de realizar el test personalizado, la app enseña una pantalla de carga. A medida que sube la barra de carga, la app enseña al usuario distintas funcionalidades, como podemos observar en la foto.
Valoración: No obstante, tengo la impresión de que realmente es un simulador de carga, pues mientras lo hacía, aparecía la opción de subscribirte a un plan y los distintos precios, desapareciendo por completo la pantalla de carga; esto provocaba que rompiera dicha simulación.
Gravedad: 2. No demuestra de verdad una barra de carga, sino que se realiza como una estrategia para atraer al usuario a subscribirse a un plan de pago y estropea su experiencia del usuario, al percibirse como spam.
2. Adecuación entre el sistema y el mundo real.

Descripción: La aplicación se ajusta a los objetos de la vida real.
Valoración: Las subclases del índice son abundantes. Quizás una segunda agrupación resultaría más sencilla para el usuario.
3. Libertad y control por parte de la persona usuaria.

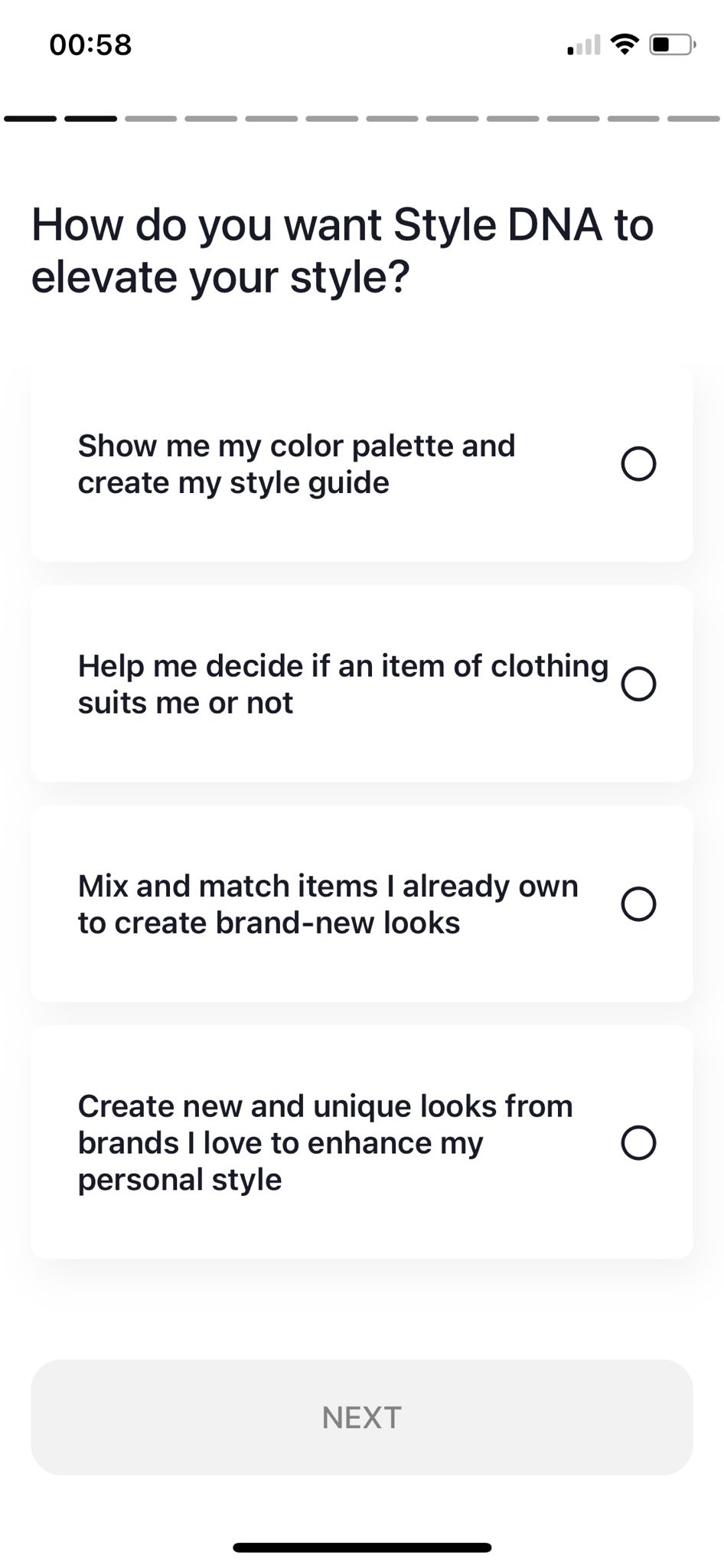
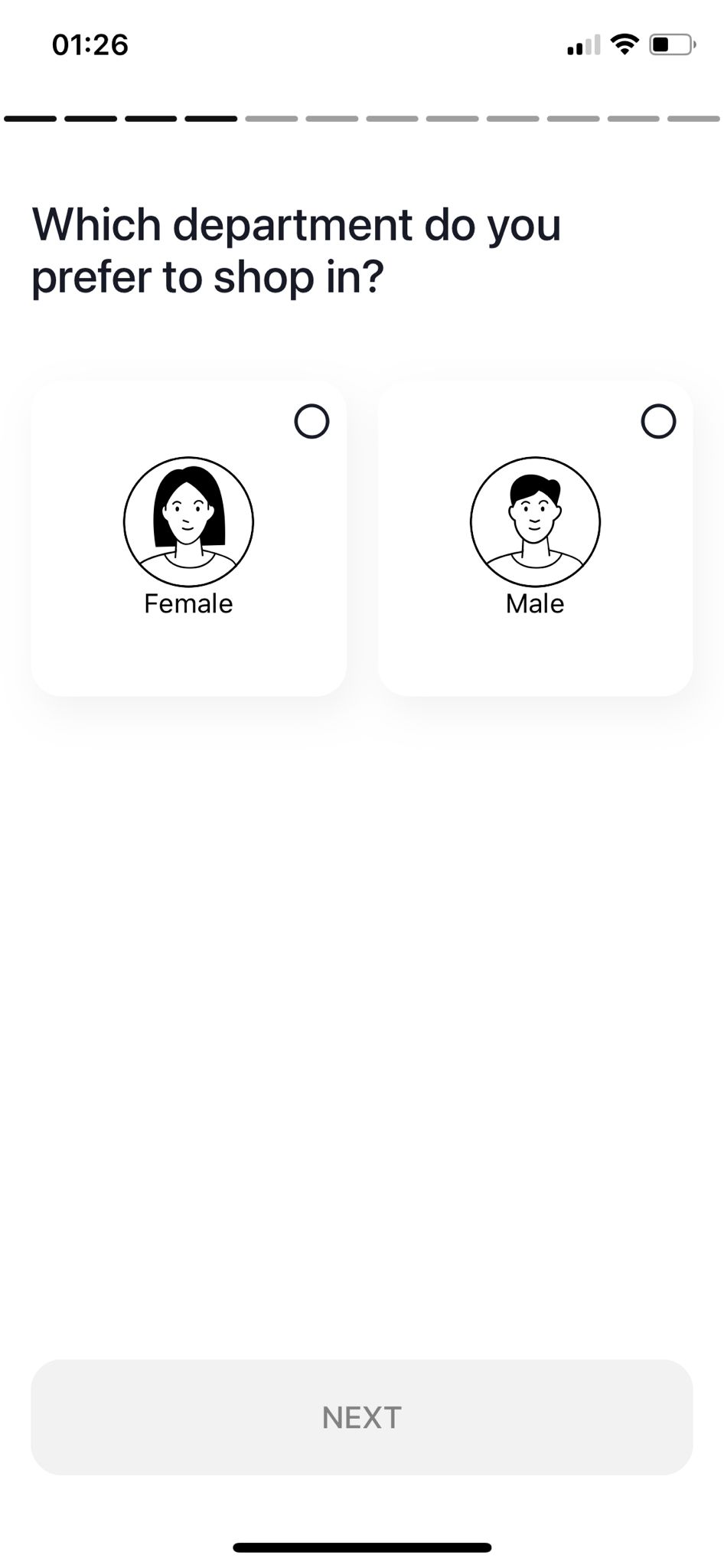
Descripción: Esta captura de pantalla muestra el test inicial que se le realiza al usuario para personalizar mejor el contenido expuesto.
Valoración: El usuario no puede rectificar lo que ha elegido después de darle «next», lo cual resulta bastante problemático, ya que no se puede volver a realizar el test una vez estás registrado.
Gravedad: 1. Este error perjudica en gran medida la experiencia el usuario, pues realizar de nuevo el test supondría borrar su cuenta y volver a realizarlo. Debería ser un proceso fácil y rápido.
4. Consistencia y estándares.

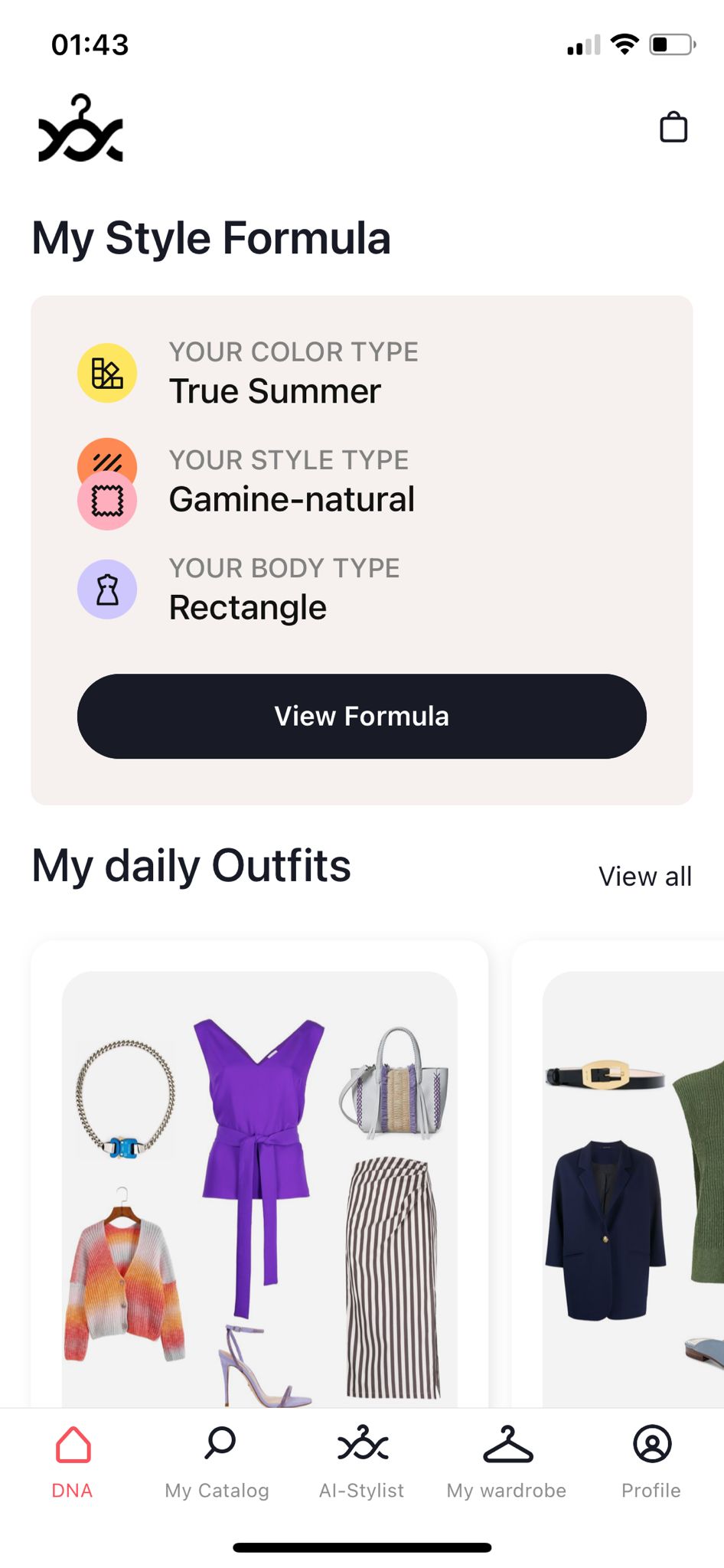
Descripción: Este es el menú principal de la aplicación, situado en la esquina inferior izquierda. Como se puede observar, la aplicación cumple con la consistencia y estándares, como por ejemplo el símbolo situado en la esquina superior izquiera: la bolsa indica el carro de la compra, pero en este caso se ajusta al contexto de compra de ropa.
Valoración: El icono de la bolsa de compra resulta ser muy pequeño. Un tamaño más grande ayudaría a encontrarlo al usuario, sobre todo con problemas de visión.
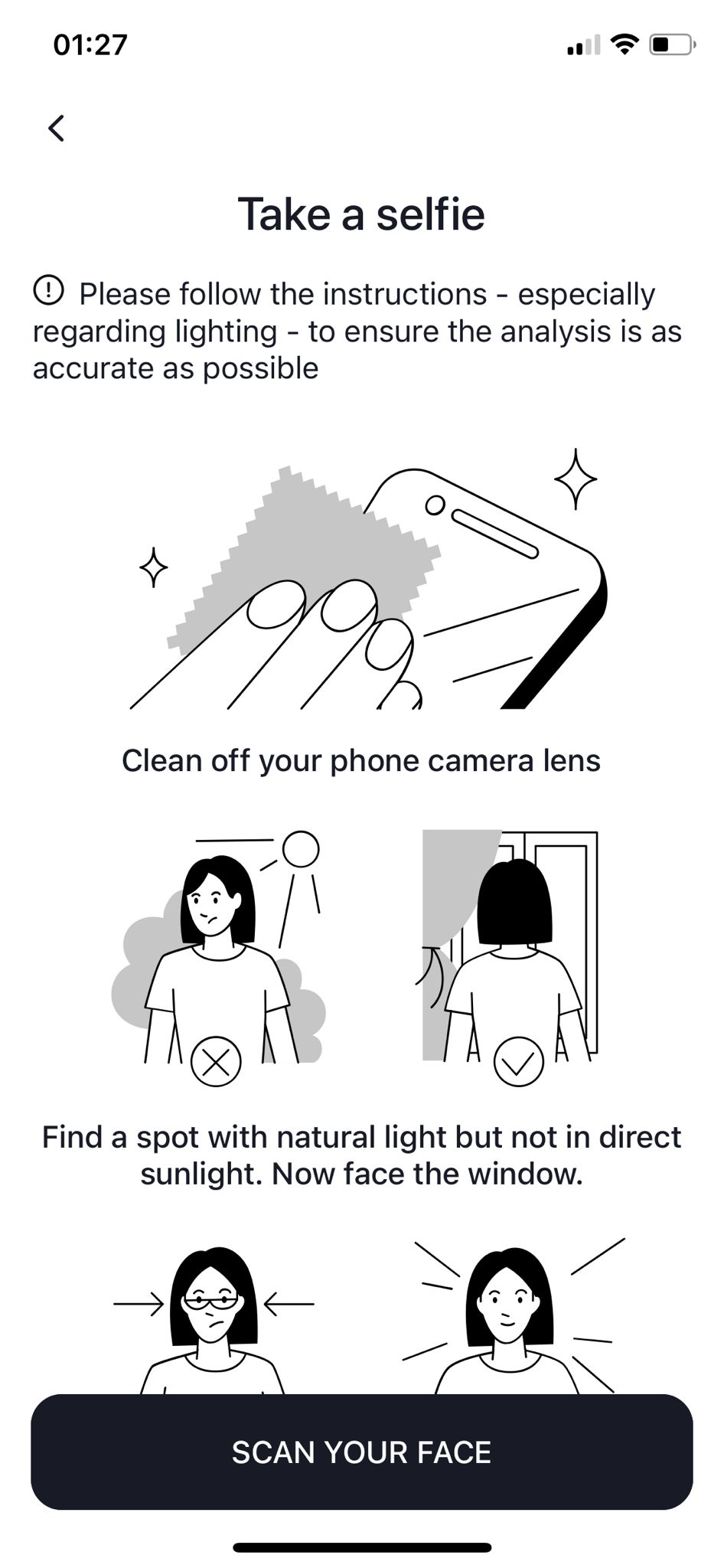
5. Prevención de errores.

Descripción: Después de realizar el test personalizado, se le pide al usuario un selfie para comprobar los colores más acordes a su constitución.
Valoración: La prevención de realizar una mala foto está muy bien expuesta e ilustrada en este caso.
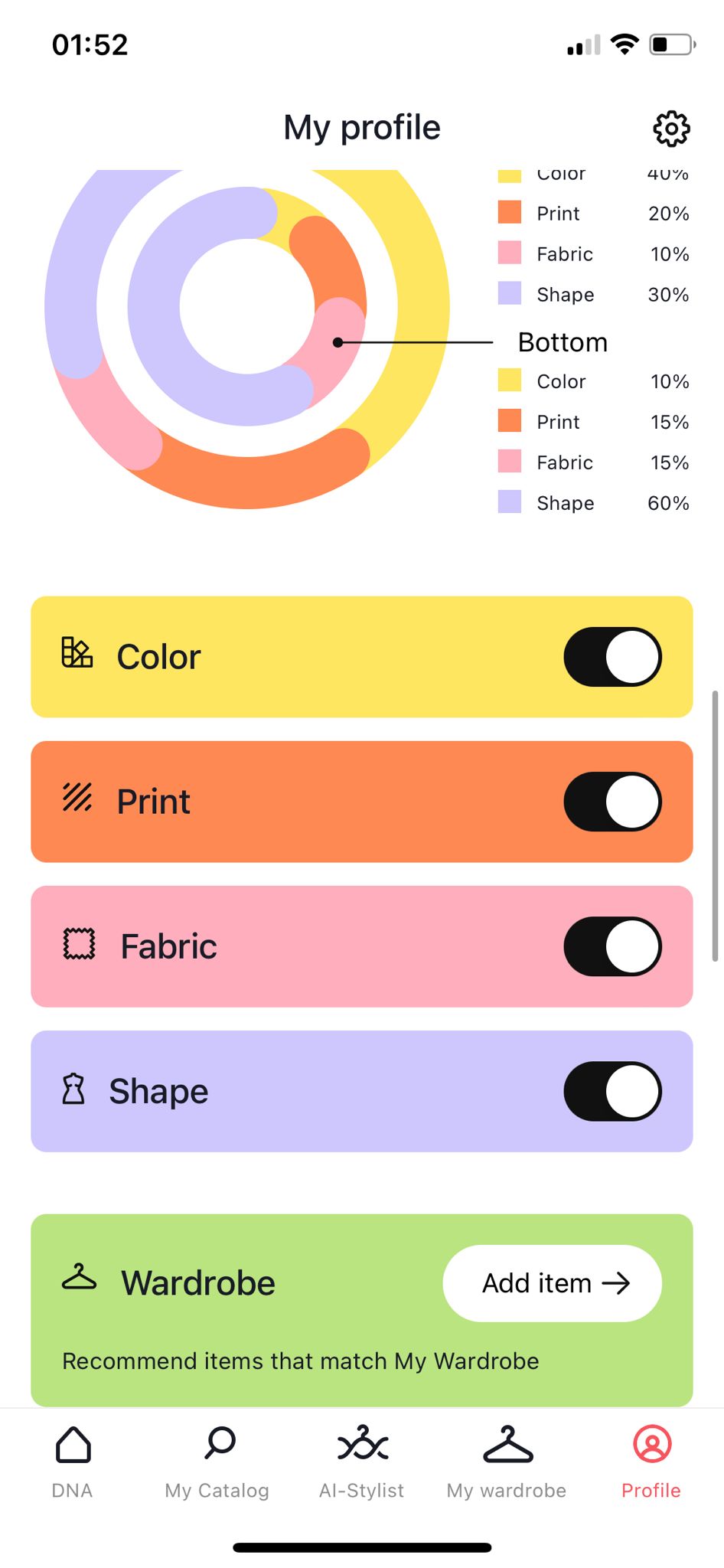
6. Reconocimiento antes que recuerdo.

Descripción: En el perfil, se puede observar las estadísticas de la cantidad de cada uno de los parámetros estéticos que mejor le quedan al usuario. Además, todos los iconos van acompañados de un icono.
Valoración: Los iconos de «Color» y «Fabric» no representan del todo el concepto asignado. Quizás el cambio a otros símbolos más universales (una paleta de pintor, un rollo de tela) ayudarían más al usuario con su asociación.
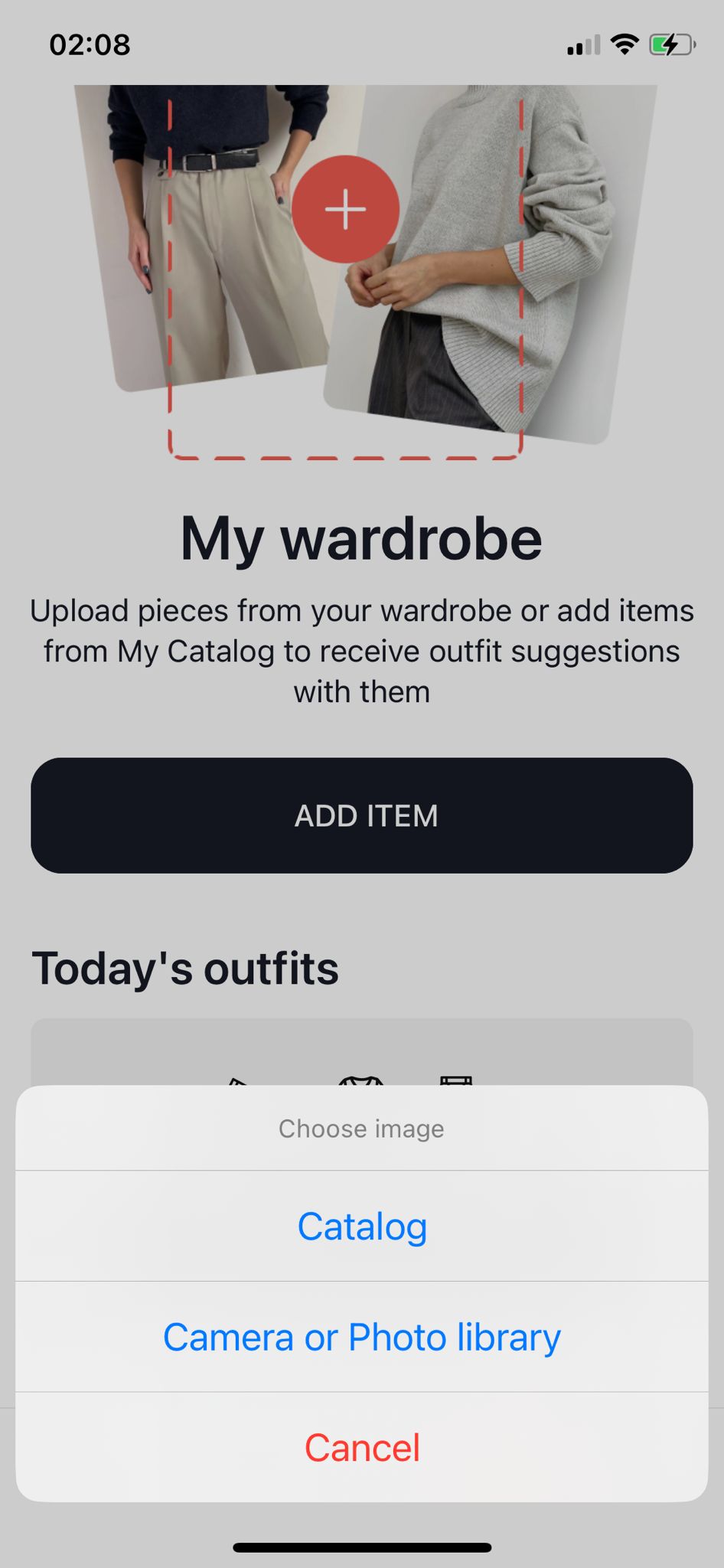
7. Flexibilidad y eficencia en el uso.

Descripción: Se trata de la función de añadir prendas al armario virtual.
Valoración: El usuario puede realizar una foto de su compra, pero para aquellos usuarios que quizás, por diversos motivos de salud o desconocimiento de tecnología, les resulte más difícil utilizar la cámara, añadir las prendas desde el catálogo ya formado es buena idea.
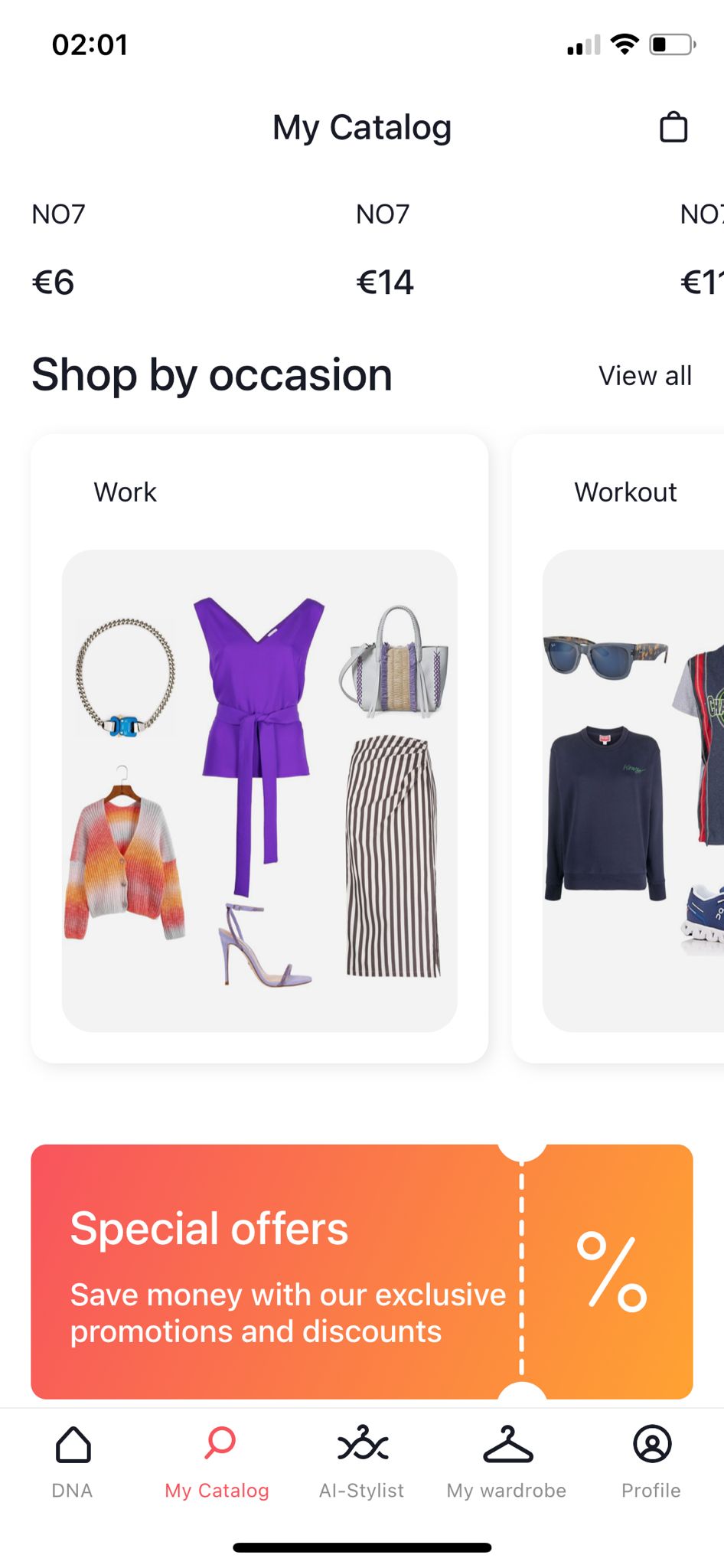
8. Diseño estético y minimalista.

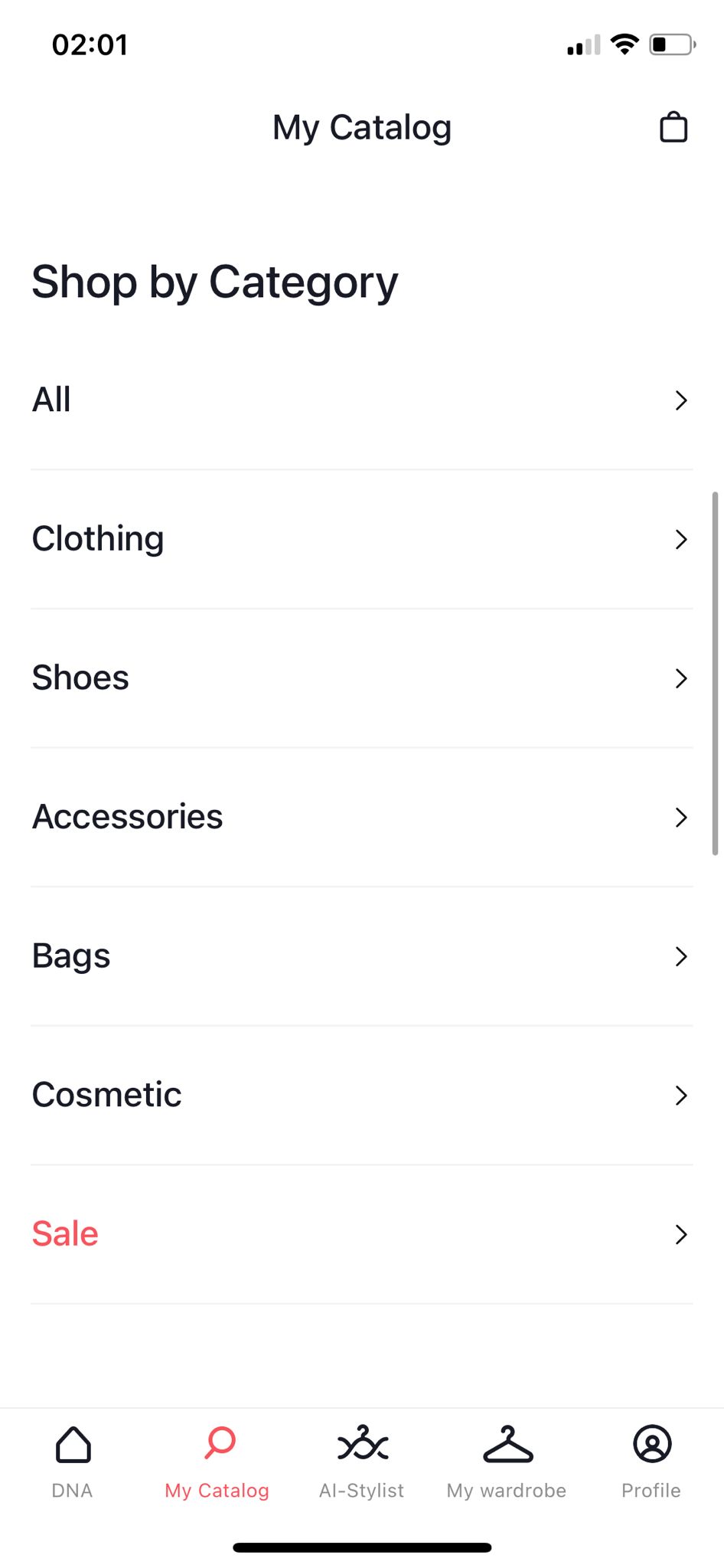
Descripción: Este es el apartado del catálogo, donde el usuario puede buscar los objetos que desea.
Valoración: Precisamente al tratarse de un apartado de búsqueda, debería ser un diseño mñas estructurado.
Gravedad: 5. Hay muchas objetos en una interfaz de búsqueda. Debería tener un diseño más sencillo, así como una ligera reducción de tamaños de algunas letras, que disconcordan con la página en general.
9. Ayuda a las personas usuarias a reconocer y diagnosticar los errores y a recuperarse.

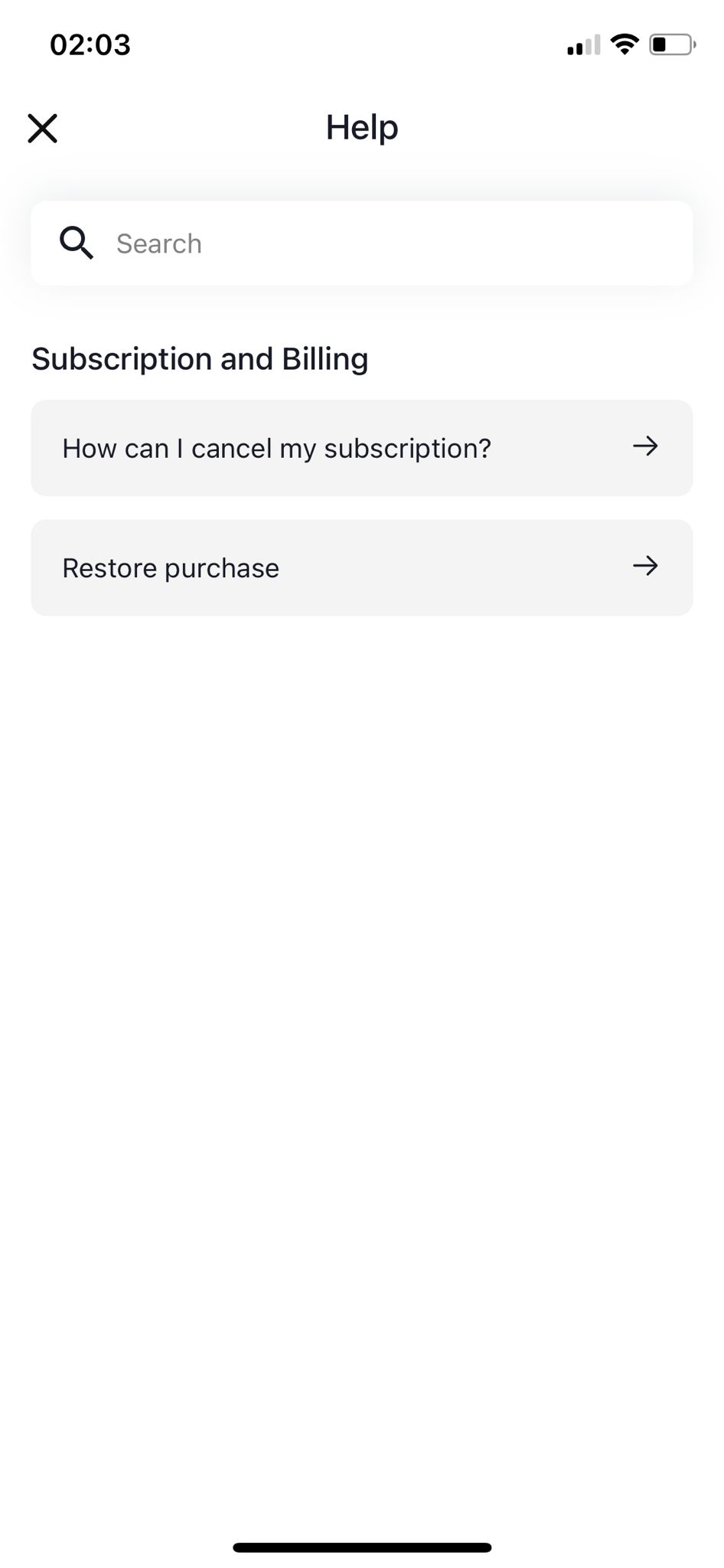
Descripción: Se trata de la pantalla de ayuda de la aplicación.
Valoración: Más opciones ayudarían al usuario, de diversas índoles.
Gravedad: 3. Resulta ser demasiado escaso ante los numerosos problemas a los que se puede encontrar el usuario (problemas con la cámara, etc.).
10. Ayuda y documentación.

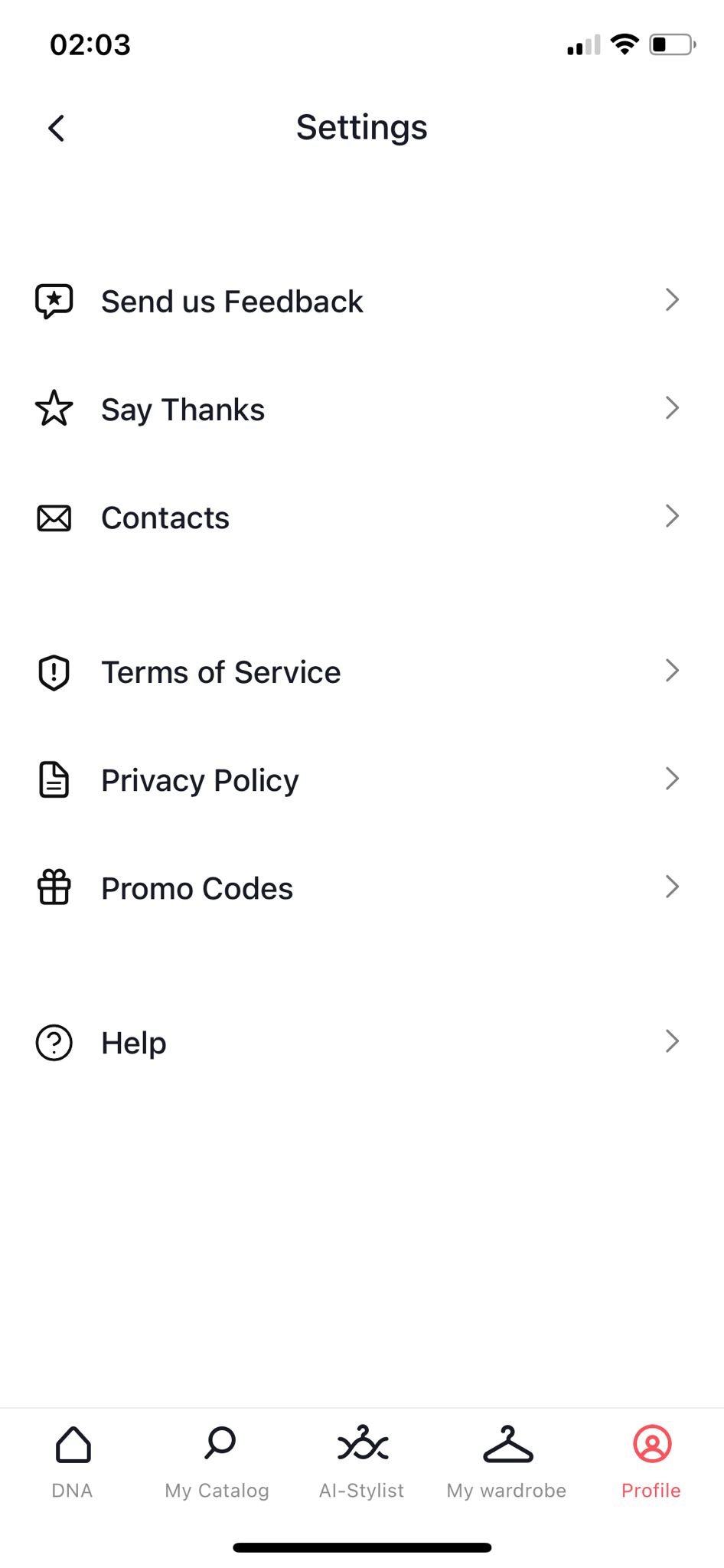
Descripción: Se trata de los ajustes de la apliación.
Valoración: Se debería incluir ajustes de usuario, como por ejemplo, las preferencias.
Gravedad: 4. Los ajustes, realmente, no incluyen la opción de modificar, por ejemplo, las preferencias o ajusted de perfil.
2.2. Consideraciones: inclusión y género


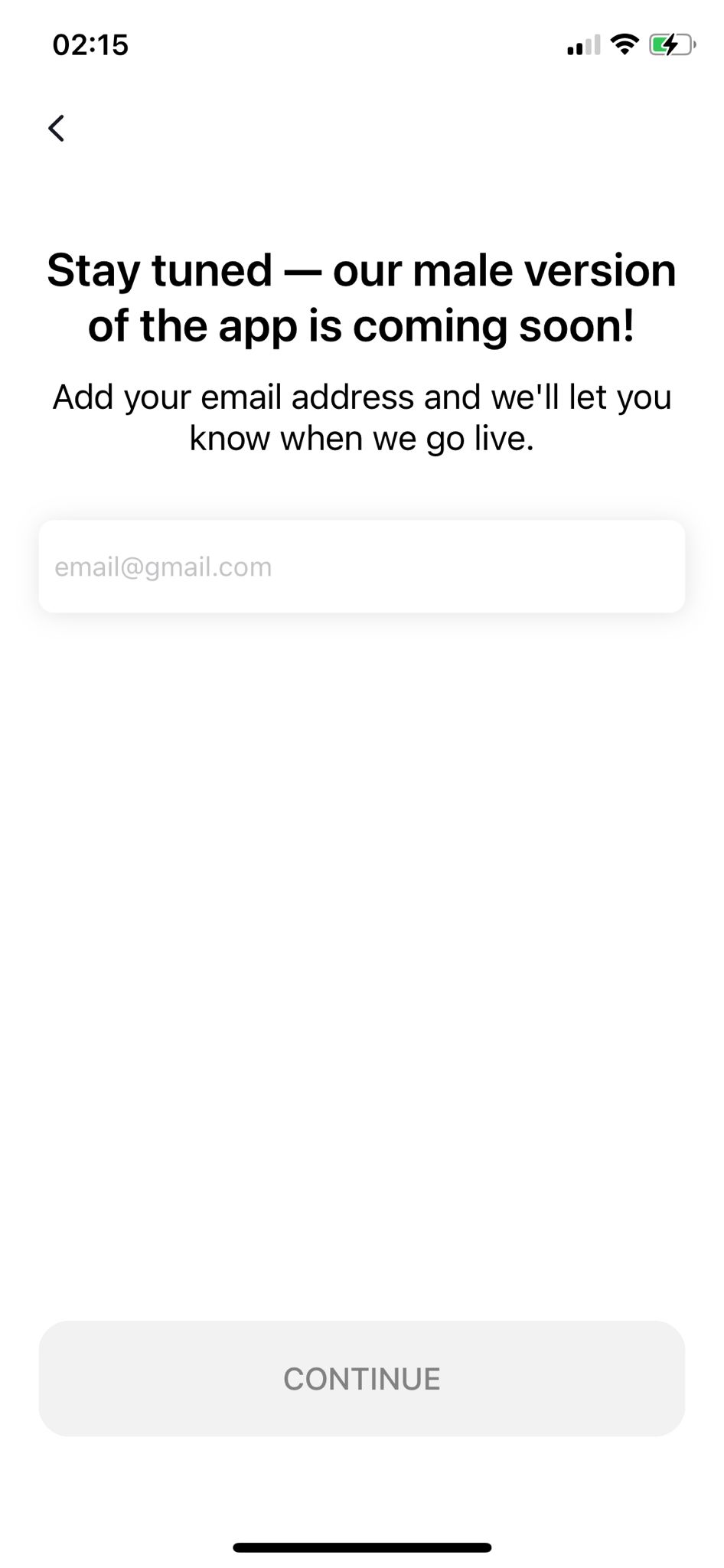
Este tipo de aplicaciones suelen ir enfocadas exclusivamente a mujeres con bastantes consecuencias negativas, como por ejemplo un mayor foco de consumismo y un reforzamiento de los esteriotipos de género. La ropa no tiene género, ni debería ser catalogada dependiendo de ello: un hombre puede ponerse un vestido. No obstante, la implementación futura que realiza la aplicación para incluir también hombres usuarios me parece buena idea; espero que el catálogo no se limite a cada género y cada usuario pueda acceder al otro si así lo desea.
3. Conclusiones
La aplicación es relativamente nueva y tiene margen de mejora; una vez solventados los problemas que presenta, podría resultar en una aplicación muy cómoda para el usuario.














 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.